ブログにこのような吹き出しを使ったページをよくみかけます。私にも使えるのか身をもって体験してみました。
文字ばかりのブログは時として読みにくさを感じることがあります。
また、補足説明をどう記述するか、ブロガーなら一度は悩んだことがあるのではないでしょうか。
そんな対応策の一つに『吹き出し』があります。
『吹き出し』を使うことで、親しみやすさが増すだけでなく、補足説明も『吹き出し』で簡単に表現することができます。
じつは、WordPressとSANGOを使うと簡単に『吹き出し』を設定できるのです。
ということで、早速、超初心者ブロガーの私でも『吹き出し』が使えるか身をもって体験してみました。
目次
新エディタのGutenbergで吹き出しを設定できるよ
Gutenbergとは、WordPressで装備された新しいエディタのことです。これからブログを始める人には、Gutenbergを使っていくのがおすすめです。
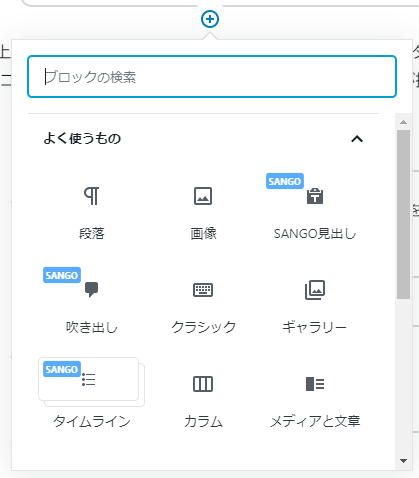
Gutenberg上の挿入ボタンである+のマークをクリック、サンゴカスタムブロックからサンゴ「吹き出し」を選択します。

そうすると上の吹き出しが挿入されます。「吹き出し」が表示されないときは、スライダーを下に動かし、SANGOカスタムブロックから「吹き出し」を選択することができます。
クラシックエディタでも吹き出しを設定できるよ
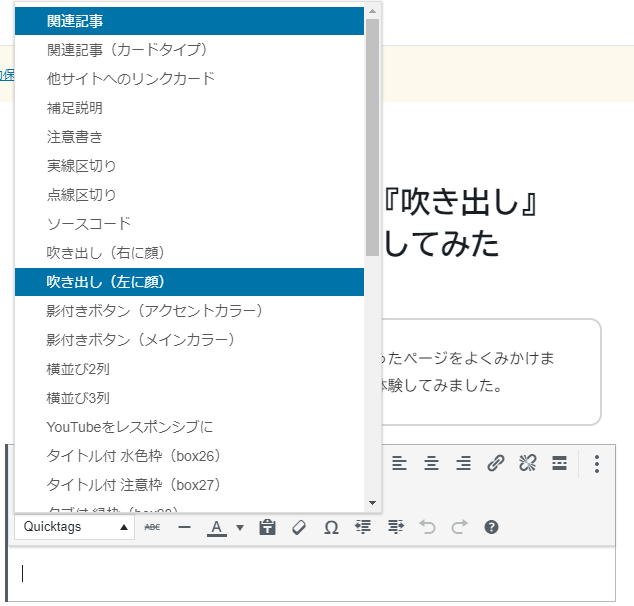
クラックエディタでも「吹き出し」を設定できます。

ショートコードを登録すれば、クラシックエディタからも左にあるQUICK Tagからもできます。ショートコードの登録方法はリンク先を見てください。
参考 AddQuicktagで簡単にショートコードを挿入しようサルワカ
SANGOだと吹き出しの装飾も簡単だよ
ありゃりゃ、顔がないぞ。シルエットになっている顔をクリックすると画像をせんたくできるのだ。

画面右のブロック内で文字色や吹き出しの塗りつぶし、囲み枠、アバターの囲み線の色も指定できる。

例えば、文字色coral redを選択するとこうなる。

例えば、吹き出しの塗りつぶし色 coral orangeを選択するとこうなる。

例えば、吹き出しの囲い線の色 coral blueを選択するとこうなる。

アバターの囲い線の色 blackを選択するとこうなる。

右からの表示する項目もあるぞ。
設定画面は下のように分かりやすいものとなっています。


吹き出しの中でもラインマーカやリンクを貼れるか確かめてみましょう。まずは、ラインから・・・。ラインも引けました。
リンクもちゃんと張ることができました。
一人だと寂しいので助手を作ったよ
画像が1種類だと変化がなくて、表現力に乏しい感じがします。また、一人しかいないと会話にならず、ブツブツと独り言のようです。

そこで助手を作ってみた。

はじめまして、助手です。よろしくおねがいします。

君の得意なことは何かね?

減らず口は得意ですよ。
あっ! でもいわさん、アバターを囲む円の形が微妙にちがっますよ~。きっと画像データを作成するときに大きさをそろえないといけないかもしれませんね。

390×390pixelでそろえてみたよ。どうだろうか。

いいんじゃないですかね。ところでいわさん絵が上手だったんですね。知らなかったですよ。

それはだなな・・・。次回のときに教えてあげよう。

楽しみにしていますね。でも、本当は、絵が下手のは知ってましたけど。きっと何か秘密のツールがあるんでしょうね。
複数のキャラをショートコードを登録して表示する方法も紹介されていますが、初心者にはGutenberg上で作業できる方が簡単で効率が良いと思います。でも、せっかくなのでリンクを貼っておきます。参考にしてください。
参考 SANGOカスタマイズ 吹き出しのデザイン・色の変更とショートコード追加ページタイトル失敗から学ブログ
SANGOの吹き出し機能を使えば簡単に作成できる。
しかも枠線などの色の設定も簡単。
画像サイズは縦横そろえた方が良い。(ちなみに当ブログは390×390pixel、もっと小さくてもよい)
アバターの表情が内容に応じて変わると表現力がパワーアップ!(絵心のない(仮)編集長がどうやってアバターを作っているのかは次回のお楽しみ。




