Google AdSenseの審査用のコードを書き込もうとすると”403エラー”がでて先に進めないんですが。

レンタルサーバーのセキュリティが原因かも。

でも、レンタルサーバーのサイトにある「よくある質問」や「マニュアル」には何も載ってませんでしたよ。

それくらいは自分で解決できるようになれという愛のムチかも・・・。

えーっ!そんなあ。
Google AdSenseの審査を通ることは、初心者ブロガーの夢ですよね。私も先日、審査をお願いしたところです。(今のところ結果は届いていません)
Google AdSenseに審査申請する過程の中でコードを<head>と</head>の間に貼り付けなさいと指示がきます。HTMLに詳しくない人には何が何だかということも多いかもしれません。そんな人のためにWordPress用のプラグイン「Head, Footer and Post Injections」を使うと比較的楽に作業できます。
でも、私の場合、コードを挿入しようとすると403エラーが表示され先に進めませんでした。何らかのセキュリティが悪さをしていることはわかるのですが、どのセキュリティが原因なのかを探り当てるのは容易ではありませんでした。結果的には当サイトでお借りしているレンタルサーバー「ロリポップ」のセキュリティが原因でしたが、「マニュアル」や「よくある質問」にも解決方法は載ってなかったので解決するまで相当な時間がかかりました。
そこで同じようなお悩みをお持ちの方がスムースに解決できるように今回のトラブルについてまとめてみました。
目次
Google AdSenseとは
Google AdSense(グーグルアドセンス)とは、Googleが提供するサイト運営者向けの広告配信サービスのことです。自分のサイトに広告を掲載することで収益を得ることができます。でも、そのためにはGoogleの審査を受けて通らねばなりません。
申請自体も難しくはありません。Google AdSenseのヘルプにも簡単な流れが紹介されています。
Google AdSenseのコードを挿入するには
審査を受ける過程の中で「コピーして貼り付けるだけの簡単な手順です」という言葉とともに HTML( <head>タグと</head>タグの間)にこのコードを貼り付けなさいと指示がきます。
どこをどうすればいいの?という方には、WordPress用のプラグイン「Head, Footer and Post Injections」がお勧めです。英語表記ですが、多くの方が使い方を紹介してるのでそのとおりにやれば簡単にコードを挿入できます。リンクを貼って起きますのでそちらをご覧ください。
参考 グーグルアドセンスの審査でコード貼り付け方!「HTML の <head> タグと </head> タグの間に貼り付けます 」はどうすれば良い?たびびとJINのブログ
ロリポップだとコードを挿入できなかった
でも、私の場合、コードを貼り付けしていざ書き込もうとすると”403エラー”と表示され先に進めません。
記事や画像などの更新は普通にできているので、コードを書き込むときだけの固有の問題だということが予想できます。ネット経由の書き込みやデータのインストールトラブルはセキュリティーの問題が多いので今回のトラブルもそうだろうと思いました。
でも、どこのセキュリティーが原因なのかを探るには一つ一つあたっていくしかないので手間がかかるし、また、相性も関係してくるともうお手上げです。でも、幸いなことに原因が判明しました。
それはレンタルサーバーのセキュリティが原因でした。
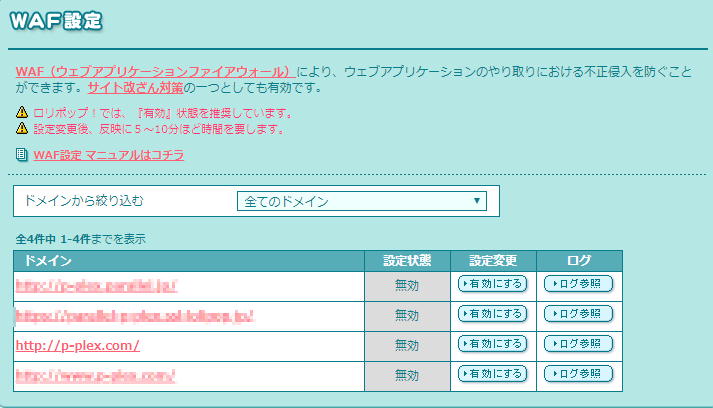
当ブログは、ロリポップをお借りして運営していますが、「マニュアル」や「よくある質問」にもそういう事例はもちろん、解決方法も載っていませんでした。でも、コードの書き込み時のみエラーが出ることからロリポップが怪しいということでユーザーページのセキュリティを見ていくと・・・。
「たぶんここかなあ」というところを見つけました。

そこで「WAF」の設定を一時的に無効化してみたところ、こんどは無事にコードを書き込むことができました。ソースファイルで確認するとちゃんと書き込みができるていることがわかります。海外アタックガードの項目もありますが、こちらは無効にしなくても書き込みも削除もできました。よくわかりませんが、結果オーライということでよしとしましょう。(今後も詳しく調べて加筆訂正していきます)もちろん、コードを貼り付けたあとセキュリティの設定を元に戻して置くことを忘れないように注意してくださいね。